Сайт CSS уроков The Code Player предлагает вам уникальные туториалы, которые помогут вам понять и выучить CSS в полной мере. Что же такого особенного в уроках The Code Player? Вместо того, чтобы просто скачать файл или показывать строки кода и законченный продукт, уроки интерактивны, так как вы в режиме реального времени видите написание проекта. Вы не только видите написание кода, но и можете понять, какие изменения в конечный продукт вносит каждая строка кода. Если вас заинтересовал этот метод изучения CSS, оцените наш список пяти лучших сниппетов от The Code Player’а.
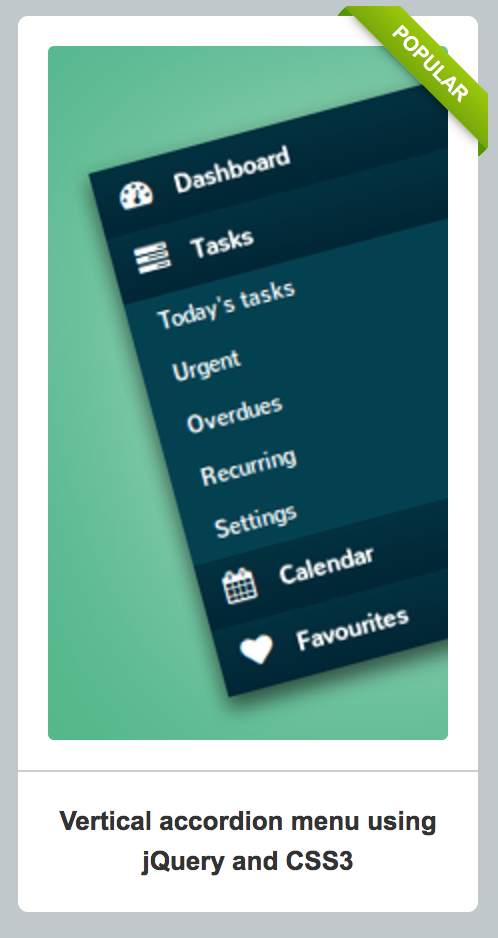
1. Вертикальное меню аккордеон

В уроке используется JQuery и CSS для создания анимированного и интерактивного меню аккордеона. При клике на любой элемент из меню, происходит плавное отображение вниз списка подменю. Повторное нажатие на меню поднимает список назад. Неплохое дополнение к любому проекту.
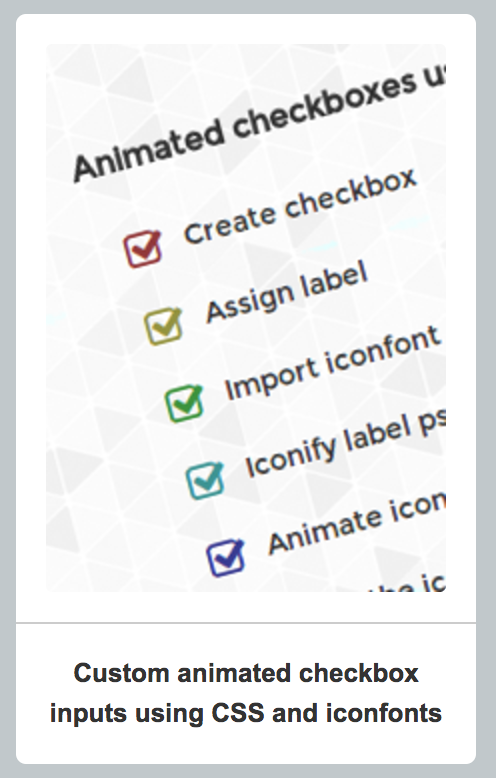
2. Анимированные чекбоксы

Здесь продемонстрирован отличный способ использования шрифтов иконок. Применен Font Awesome, как источник для стилизации чекбоксов. Также используется плавная CSS анимация и переход, для повышения UX.
3. 3D форма ввода данных

Возможно этот пример не так практичен, как остальные, но согласитесь, выглядит довольно круто. Очень информативный и интересный способ получения 3D эффекта, используя интерактивную платформу.
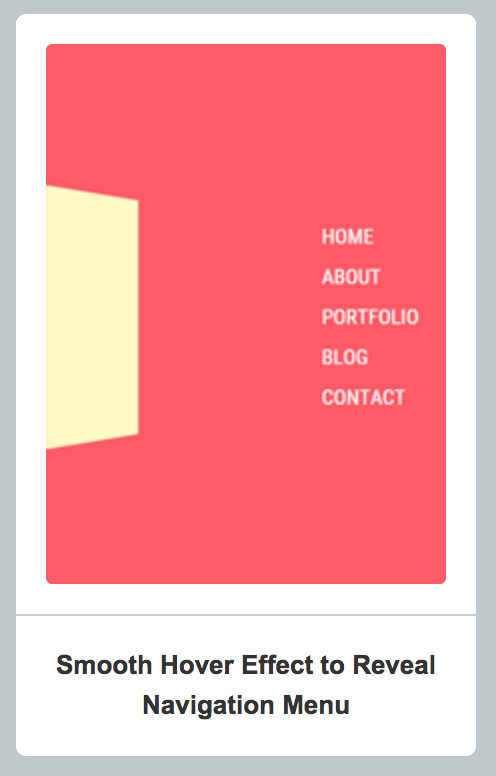
4. Навигационное меню с ховер эффектом

Добавляем эффект уникального поворота с помощью перспективы и ховер эффекта.
5. Адаптивная разметка с стиле Pinterest

Из-за простоты использования и практичности, сеточная разметка в стиле Pinterest все еще популярна в сети. Если вы в поисках наилучшего способа создания подобной разметки, то советую вам посмотреть этот урок (разметка еще и адаптивная!).
Статью перевел timurziev. Оригинал на Www.cssnewbie.com доступен по ссылке.
